- Like
- Digg
- Tumblr
- VKontakte
- Buffer
- Love This
- Odnoklassniki
- Meneame
- Blogger
- Amazon
- Yahoo Mail
- Gmail
- AOL
- Newsvine
- HackerNews
- Evernote
- MySpace
- Mail.ru
- Viadeo
- Line
- Comments
- SMS
- Viber
- Telegram
- Subscribe
- Skype
- Facebook Messenger
- Kakao
- LiveJournal
- Yammer
- Edgar
- Fintel
- Mix
- Instapaper
- Copy Link
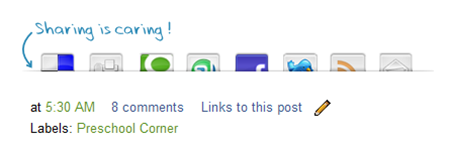
You may have all noticed the little widget that I have at the bottom of my posts. Several of you all have emailed and asked how I put it there ~ and others of you might wonder what in the world it’s there for. I like it because it pops-up, but that’s just me}. This is the one that I’m talking about:
 Why use social bookmarking tools?
Why use social bookmarking tools?
Social bookmarks are a great way to organize and search through various web resources ~ basically just sharing great references that you find. You can keep your bookmarks private or share them with others.
~ quick way to share links with others via Facebook, Twitter, email and morewhen you find something that you really like
~ great way to save information for future use {I store things I find for later in our studies}
~ can email yourself or others a great link that you find ~ I do this with recipes or fun game ideas
Want to add the sharing widget to your own blog? I opted for the ‘Sharing is caring!’ logo rather than the original ‘Sharing is se*xy ~ just didn’t seem to fit the overall theme of my blog, you know? Here are two great tutorials that will show you:
Sharing Social Bookmark Tool ~ this is the main tutorial that even includes blinking text to show you where you need to insert your own links {facebook, twitter, email, etc…}.
Sharing logo ~ this post provides the image code to use to replace the image with the ‘Sharing is Caring!’ image
You can also choose to delete the ‘sharing’ image and just have the buttons all by their little lonesome. Find the following code in your html {once you have the above coding installed} and change it as below.
background:url(‘http://i43.tinypic.com/2ueii3t.png‘) no-repeat left bottom;
position:relative;
Replace the line in red above with the following line:
background:url(;) no-repeat left
Note: Several of you have asked too about my widget being shorter than the one in the tutorial. I deleted several of the ‘pop-up’ buttons. For example, in the first part of the tutorial {the long coding section}, I deleted the sections that I didn’t want buttons for {reddit, yahoo, etc…}.
If you’d like the html coding that I used for the second section, please leave a comment with your email address and I can send it to you. I removed it because of some of the emails I was receiving ~ not exactly ones I’d like to get!
That’s it! Have fun installing it!







 The printables shared on this site are FREE of charge unless otherwise noted, and you are welcome to download them for your personal and/or classroom use only. However, free or purchased printables are NOT to be reproduced, hosted, sold, shared, or stored on any other website or electronic retrieval system (such as Scribd or Google docs). My printables are copyright protected and I appreciate your help in keeping them that way.
If you download and use some of my printables and then blog about them, please provide a link back to my blog and let me know - I'd love to see how you are using them! Please be sure to link to the blog post or web page and not directly to the file itself. Thank you!
The printables shared on this site are FREE of charge unless otherwise noted, and you are welcome to download them for your personal and/or classroom use only. However, free or purchased printables are NOT to be reproduced, hosted, sold, shared, or stored on any other website or electronic retrieval system (such as Scribd or Google docs). My printables are copyright protected and I appreciate your help in keeping them that way.
If you download and use some of my printables and then blog about them, please provide a link back to my blog and let me know - I'd love to see how you are using them! Please be sure to link to the blog post or web page and not directly to the file itself. Thank you!
I googled sharing is caring and sumbled upon your blog….and I really like it. Its awesome that you are so selfless in pouring into your children and teaching them. I love it. I have a friend who has mutual views and is a homemaker. You may enjoy her blog: http://newwifememoirs.blogspot.com/
I am leaving you with my email address: desiree@thelovejourney.com as I would love to have the html code you used and was also wondering if you would be willing to share the code for the subscribe here button? Please keep me posted and God bless.
~Desiree http://www.thelovejourney.com (I blog about love, dating and relationships from a Christian perspective)
Hi! would you please email the code for the shortened widget to oureyeseatfirst.com@gmail.com. Thanks so much! great blog!
nice
plz sent me the HTML code of “Sharing is caring” — seolink.kanchan@gmail.com
do you know how to add a pinterest button to the code?
I don’t. Once I switched over to WordPress there was coding provided to use it, but as you can see, I removed that widget from my blog because I found that people did not use it to share. I ended up switching to something more visible and it has been used MUCH more. :)