- Like
- Digg
- Tumblr
- VKontakte
- Buffer
- Love This
- Odnoklassniki
- Meneame
- Blogger
- Amazon
- Yahoo Mail
- Gmail
- AOL
- Newsvine
- HackerNews
- Evernote
- MySpace
- Mail.ru
- Viadeo
- Line
- Comments
- SMS
- Viber
- Telegram
- Subscribe
- Skype
- Facebook Messenger
- Kakao
- LiveJournal
- Yammer
- Edgar
- Fintel
- Mix
- Instapaper
- Copy Link
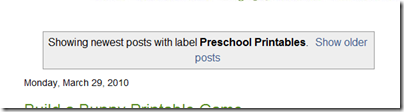
I’m not super fond of that little box that shows up at the top of searches that I do for specific topics on my own blog. Pretty much unnecessary for the most part.
This is the one that I’m talking about:
Want to know a quick and easy way to remove it?
1. BACK UP YOUR TEMPLATE. I know it seems easy, but trust me ~ you just never know!
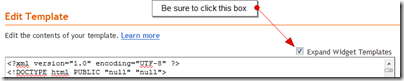
2. In your Blogger account, go to DASHBOARD ~ LAYOUT ~ EDIT HTML and be sure to click the little box that says ‘expand widgets’.
 3. Find the following block of coding in your html {you can copy the first line and use the CTRL + F keys to find the line}:
3. Find the following block of coding in your html {you can copy the first line and use the CTRL + F keys to find the line}:
<b:includable id=’status-message’>
<b:if cond=’data:navMessage’>
<div class=’status-msg-wrap’>
<div class=’status-msg-body’>
<data:navMessage/>
</div>
<div class=’status-msg-border’>
<div class=’status-msg-bg’>
<div class=’status-msg-hidden’><data:navMessage/></div>
</div>
</div>
</div>
<div style=’clear: both;’/>
</b:if>
</b:includable>
4. Replace the above coding with the following block of coding:
<b:includable id=’status-message’>
<b:if cond=’data:navMessage’>
<div>
</div>
<div style=’clear: both;’/>
</b:if>
</b:includable>
5. Save your template and the box will be gone!







 The printables shared on this site are FREE of charge unless otherwise noted, and you are welcome to download them for your personal and/or classroom use only. However, free or purchased printables are NOT to be reproduced, hosted, sold, shared, or stored on any other website or electronic retrieval system (such as Scribd or Google docs). My printables are copyright protected and I appreciate your help in keeping them that way.
If you download and use some of my printables and then blog about them, please provide a link back to my blog and let me know - I'd love to see how you are using them! Please be sure to link to the blog post or web page and not directly to the file itself. Thank you!
The printables shared on this site are FREE of charge unless otherwise noted, and you are welcome to download them for your personal and/or classroom use only. However, free or purchased printables are NOT to be reproduced, hosted, sold, shared, or stored on any other website or electronic retrieval system (such as Scribd or Google docs). My printables are copyright protected and I appreciate your help in keeping them that way.
If you download and use some of my printables and then blog about them, please provide a link back to my blog and let me know - I'd love to see how you are using them! Please be sure to link to the blog post or web page and not directly to the file itself. Thank you!
Oh, that is cool. Thanks! [smile]
I have a fiddling problem…perhaps you’ve noticed??
Thanks, this is very useful